
اصول طراحی UI اپلیکیشن + نرم افزارها و ابزارها
تصور کنید اپلیکیشنی را دانلود کردهاید که قرار است زندگی شما را راحتتر کند، اما همین که وارد آن میشوید، نمیدانید باید از کجا شروع کنید! دکمهها جای درستی ندارند، رنگبندی نامناسب است و پیدا کردن گزینه موردنظر شبیه پیدا کردن سوزن در انبار کاه شده! پس طبیعی است که بعد از چند ثانیه، بدون هیچ شکی اپ را میبندید و احتمالاً دیگر هیچوقت سراغش نمیروید.
اینجاست که اهمیت آموزش طراحی UI اپ خودش را نشان میدهد. رابط کاربری فقط زیبایی بصری نیست، بلکه راهی است که کاربران را هدایت، جذب و عاشق تجربه کار با اپلیکیشن شما میکند. اگر طراحی درست باشد، کاربران بدون فکر کردن میدانند که باید چطور با اپ شما کار کنند. اما اگر طراحی ضعیف باشد، هیچچیز جز سردرگمی برایشان باقی نمیماند.
حالا سوال اینجاست که چطور میتوانیم یک UI عالی طراحی کنیم؟ هنگام طراحی چه اصولی باید رعایت شوند و چه ابزارهایی میتوانند به شما کمک کنند؟ در ادامه همه چیز را از اصول پایهای تا بهترین نرمافزارها و ابزارهای هوش مصنوعی برای طراحی UI اپلیکیشن به شما معرفی میکنیم. پس اگر میخواهید اپلیکیشنی طراحی کنید که کاربران عاشقش شوند، همراهمان باشید.
رابط کاربری (User Interface) چیست؟
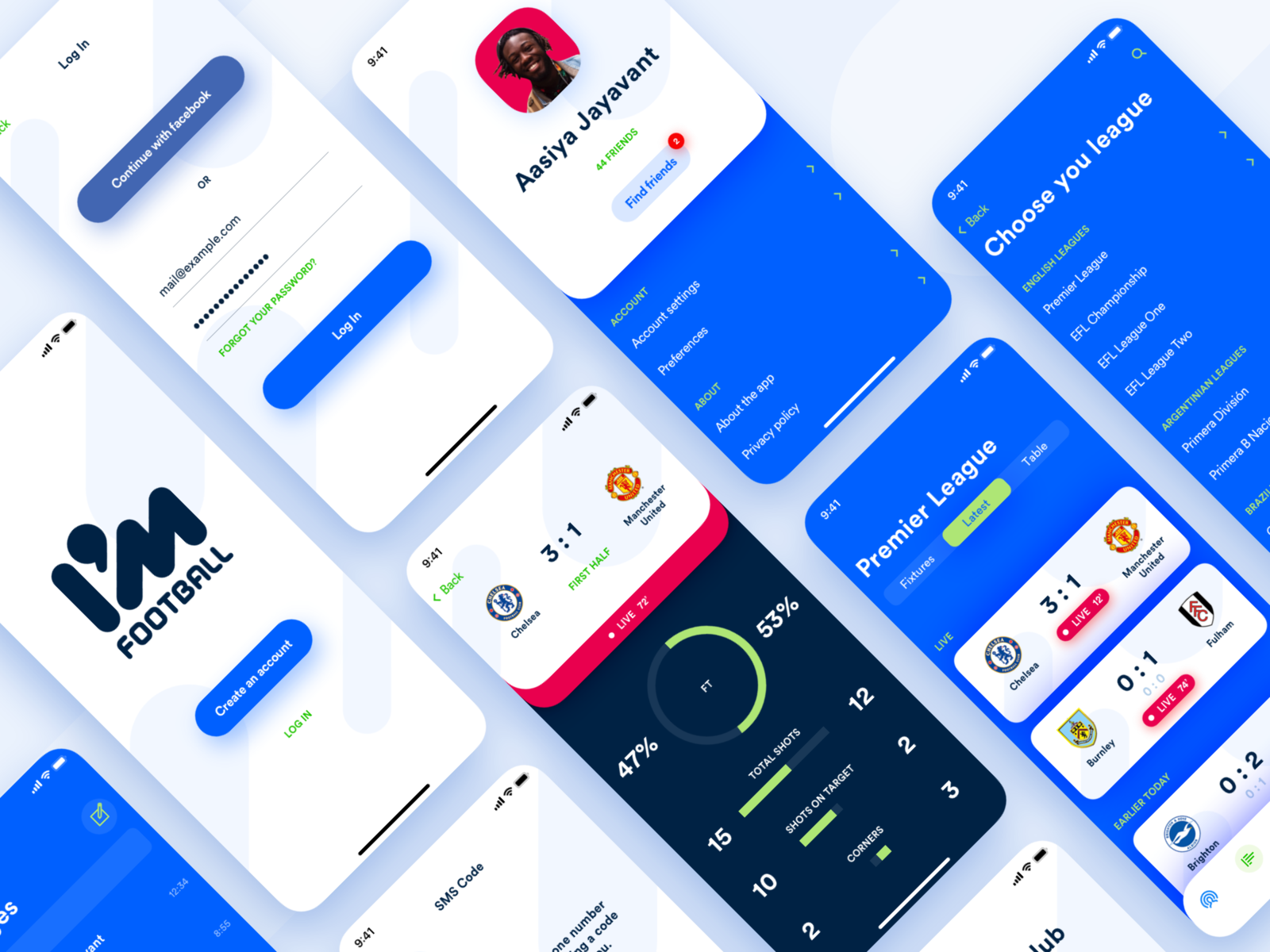
رابط کاربری یا UI که مخفف User Interface است، همان چیزی است که کاربر هنگام استفاده از اپلیکیشن با آن سر و کار دارد؛ از رنگها و فونتها گرفته تا دکمهها، آیکونها و حتی نحوه نمایش اطلاعات.
وقتی اپلیکیشنی را باز میکنید، اولین چیزی که توجهتان را جلب میکند، طراحی آن است؛ مثلاً دکمههایی که برای ثبتنام میبینید، رنگهایی که حال و هوای خاصی به اپ میدهند، یا حتی انیمیشنهای کوچکی که هنگام لمس یک گزینه ظاهر میشوند. همه اینها در دسته طراحی رابط کاربری قرار میگیرند.
تفاوت طراحی UI و UX؛ دو روی یک سکه

طراحی UI یا UX؟
خیلی وقتها اصطلاح UX (User Experience) را در کنار UI میشنویم، اما این دو یکی نیستند. طراحی UX مربوط به تجربه کلی کاربر است، یعنی چقدر راحت میتواند از اپ استفاده کند، چقدر سریع به هدفش میرسد و آیا از کار کردن با آن حس خوبی دارد یا نه. اما UI بیشتر روی ظاهر و نحوه نمایش این تجربه تمرکز دارد.
مثلا فرض کنید یک اپ سفارش غذا دارید. UX مشخص میکند که کاربر بتواند با کمترین کلیک غذای موردنظرش را پیدا کند و سفارش دهد. اما UI تعیین میکند که دکمه «افزودن به سبد خرید» کجا باشد، چه رنگی داشته باشد و وقتی روی آن میزنید چه افکتی نمایش داده شود. اگر دکمهها جای نامناسبی باشند یا رنگ آنها با پسزمینه همخوانی نداشته باشد، حتی بهترین UX هم نمیتواند تجربه خوبی را برای کاربر ایجاد کند.
چرا طراحی رابط کاربری مهم است؟
شاید برای شما هم پیش آمده باشد که یک اپلیکیشن را باز کنید اما سردرگم شوید که از کجا باید شروع کنید! یا مثلاً برای پیدا کردن یک گزینه ساده مثل «تنظیمات»، مجبور شوید چندین صفحه را بگردید. این یعنی رابط کاربری ضعیف طراحی شده است. آموزش طراحی UI اپ خوب باعث میشود کاربران از حضور در اپلیکیشن لذت ببرند، سریعتر به خواستههایشان برسند و دوباره به اپلیکیشن شما برگردند.
مثلا اپلیکیشنهای بانکی را در نظر بگیرید. بعضی از آنها طراحی شلوغ و گیجکنندهای دارند که پیدا کردن یک گزینه ساده مثل «مشاهده موجودی» را سخت میکند. اما اپهایی مثل «Google Pay» یا «Apple Wallet» با طراحی ساده و مینیمال، دقیقاً همان چیزی را که کاربر نیاز دارد، در جای درست قرار دادهاند. همین باعث میشود که کاربران بدون دردسر و به سرعت کارشان را انجام دهند.
مهمترین نکاتی که در طراحی UI اپلیکیشن نباید نادیده بگیرید!
تا حالا شده وارد یک اپلیکیشن شوید و از همان لحظه اول احساس کنید که «همه چیز سر جای خودش است»؟ دکمهها، آیکونها، رنگها و حتی کوچکترین جزئیات طوری کنار هم قرار گرفتهاند که بدون هیچ زحمتی میدانید باید کجا کلیک کنید و چطور به هدفتان برسید. این یعنی یک رابط کاربری عالی!
اما از آن طرف، اپلیکیشنهایی هم هستند که تجربهای کاملاً برعکس به شما میدهند؛ مثلاً نمیدانید دکمه برگشت کجاست، متنها بیش از حد کوچکاند یا رنگبندی بهقدری بد انتخاب شده که چشمتان را خسته میکند.
پس چه چیزی یک UI خوب را از یک UI بد جدا میکند؟ پاسخ در نکات کلیدی طراحی رابط کاربری نهفته است. این نکات همان قطعات پازلی هستند که کنار هم قرار میگیرند تا تجربهای روان، لذتبخش و کاربرپسند ایجاد کنند.
رنگها و تایپوگرافی؛ زبان احساسی یک اپلیکیشن
انتخاب رنگهای مناسب میتواند احساسات خاصی را در کاربران ایجاد کند. مثلاً رنگ آبی حس اعتماد را منتقل میکند، به همین دلیل بسیاری از اپهای مالی از این رنگ استفاده میکنند. رنگ قرمز معمولاً نشانه هشدار یا اهمیت است، بنابراین برای دکمههای مهم مثل «حذف» یا «خروج» استفاده میشود.
فونتها هم نقش مهمی در تجربه کاربر دارند. اگر یک اپلیکیشن از فونتهای ناخوانا استفاده کند، کاربر خیلی زود خسته میشود و ممکن است قید استفاده از آن را بزند. به همین دلیل، اپهایی مثل اینستاگرام و توییتر از فونتهای ساده و خوانا استفاده میکنند که حتی در صفحههای کوچک موبایل هم راحت دیده شوند.
دکمهها و آیکونها؛ پل ارتباطی کاربر و اپ
دکمههای جذاب و واکنشگرا که کاربر با لمس آنها بازخورد مناسبی دریافت کند، تجربه بهتری ایجاد میکنند. مثلاً وقتی روی یک دکمه میزنید و آن کمی تغییر رنگ میدهد یا سایه میگیرد، حس تعامل طبیعیتری ایجاد میشود.
حالا فرض کنید دکمهها آنقدر کوچک باشند که به سختی بتوان روی آنها کلیک کرد، یا اصلاً مشخص نباشند که کلیکپذیر هستند. چنین مشکلی باعث ناامیدی کاربر میشود. اپلیکیشنهایی که به طراحی دکمههای خود اهمیت میدهند، معمولاً تجربه کاربری بهتری دارند.
فاصلهها و چیدمان؛ نظم در طراحی
قرار دادن المانها با فاصله مناسب، یعنی نه خیلی نزدیک و نه خیلی دور، باعث میشود اپلیکیشن منظمتر شود و استفاده از آن راحتتر باشد. اپلیکیشنهایی که همه چیز را فشرده کنار هم قرار میدهند، باعث آشفتگی ذهنی کاربران میشوند.
از طرف دیگر، اگر فاصله بین المانها بیش از حد باشد، کاربر مجبور میشود زیاد اسکرول کرده یا به سختی گزینهها را پیدا کند. یکی از نمونههای موفق در این زمینه، اپلیکیشن اسنپ است که از فضای سفید بهدرستی استفاده میکند تا همه چیز واضح و مرتب باشد.
انیمیشنها و افکتها؛ چاشنی جذابیت در UI
حرکتهای کوچک، مثل تغییر رنگ دکمهها هنگام لمس یا اسلاید شدن صفحات میتوانند حس پویایی و جذابیت بیشتری به اپ بدهند. البته باید حواستان باشد که این انیمیشنها بیش از حد و آزاردهنده نباشند.
مثلا در اپلیکیشنهای خرید آنلاین، وقتی محصولی به سبد خرید اضافه میشود، یک انیمیشن کوچک نمایش داده میشود که به کاربر اطلاع دهد این فرایند با موفقیت انجام شده است. این کار تجربه کاربری را بهتر کرده و احساس تعامل بیشتری ایجاد میکند. اما اگر همین انیمیشنها طولانی یا بیش از حد پیچیده باشند، میتوانند سرعت اپ را کاهش دهند و کاربر را خسته کنند.
اصول طلایی طراحی رابط کاربری (UI) را بیاموزید

اصول طراحی رابط کاربری (UI)
تا حالا شده یک اپلیکیشن را فقط به خاطر طراحی زیبایش دوست داشته باشید؟ یا برعکس، اپی را به دلیل تجربه کاربری بد کنار بگذارید، حتی اگر امکانات فوقالعادهای داشته باشد؟ این همان قدرت رابط کاربری (UI) است! یک UI خوب کاربر را جذب میکند، او را در مسیر درست هدایت میکند و تجربهای لذتبخش از کار با اپلیکیشن در اختیارتان میگذارد.
اما طراحی رابط کاربری اپلیکیشن فقط درباره زیبایی نیست. رنگها، دکمهها و آیکونهایی که میبینید، هر کدامشان هدف و منطقی پشت خودش دارند. اگر این اصول را بدانید، میتوانید اپلیکیشنی طراحی کنید که کاربران بدون لحظهای فکر کردن، با آن ارتباط برقرار کنند. در ادامه شما را با مهمترین اصول طراحی UI اپلیکیشن آشنا میکنیم.
رابط کاربری را متناسب با نیاز کاربران طراحی کنید
یک رابط کاربری خوب، چیزی فراتر از طراحی زیبا و دکمههای خوشرنگ است. مهمترین اصل در طراحی UI اپلیکیشن، شناخت کاربران و ایجاد تجربهای روان و راحت برای آنهاست. اگر کاربران نتوانند سریع و بدون دردسر با اپلیکیشن شما ارتباط بگیرند، حتی بهترین طراحی گرافیکی هم کمکی نخواهد کرد. اینجاست که ارتباط با مشتری اهمیت پیدا میکند.
چرا ارتباط با کاربران مهم است؟
شما وقتی میخواهید یک اپلیکیشن طراحی کنید، باید بدانید کاربران دقیقاً چه انتظاری از آن دارند. آیا میخواهند اطلاعاتی را بهسرعت پیدا کنند؟ یا به دنبال خرید یک محصول هستند؟ شاید هم نیاز به راهنمایی برای انجام یک کار خاص داشته باشند. مثلاً فرض کنید شما در حال طراحی رابط کاربری اپلیکیشن سفارش غذا هستید. اگر ندانید کاربران به دنبال سریعترین راه برای سفارش هستند، ممکن است طراحی شما پر از گزینههای غیرضروری شود که فقط وقت آنها را تلف کند.
چگونه نیاز کاربران را بشناسیم؟
یک روش خوب برای شناخت نیاز کاربران، بررسی رفتار آنها در اپلیکیشن است. از ابزارهای تحلیل رفتار کاربران استفاده کنید تا ببینید بیشتر در کدام بخشها وقت میگذرانند و در کجاها دچار مشکل میشوند. اگر میبینید که بیشتر کاربران بعد از چند ثانیه از صفحه پرداخت خارج میشوند، احتمالاً مشکلی در این بخش وجود دارد. شاید فرم پرداخت طولانی است یا گزینههای نامفهومی دارد.
مثلا فرض کنید یک اپلیکیشن مدیریت کارهای روزانه طراحی میکنید. کاربران انتظار دارند که بهراحتی بتوانند وظایف خود را اضافه، ویرایش یا حذف کنند. حالا اگر شما بدون درک نیاز واقعی کاربران، گزینه «افزودن وظیفه» را در منوی مخفی قرار دهید، احتمال دارد که کاربران کلافه شوند و حتی اپلیکیشن را کنار بگذارند. پس میتوانید با استفاده از تست بازخوردهای کاربران، جایگاه دکمهها را تغییر دهید. اپلیکیشنهایی مثل Todoist یا Google Keep مثالهای خوبی هستند که با طراحی ساده اما زیبای خود، نیاز کاربران را به خوبی درک کردهاند.
ارتباط با کاربران فقط محدود به مراحل قبل از طراحی نیست؛ بعد از انتشار هم باید بازخوردها را جمعآوری کنید. نظرات کاربران در مارکتهایی مثل بازار، منبع ارزشمندی برای بهبود رابط کاربری شما هستند. اگر تعداد زیادی از کاربران از سختی استفاده از یک بخش گلایه دارند، یعنی وقتش رسیده که طراحی خود را بازنگری کنید.
نحوه استفاده کاربران از اپلیکیشن را درک کنید
وقتی قرار است یک رابط کاربری طراحی کنید، اولین چیزی که باید بدانید این است که کاربران چطور با اپلیکیشن شما ارتباط برقرار میکنند. آیا با انگشت روی دکمهها ضربه میزنند؟ صفحه را بالا و پایین میکشند؟ یا ترجیح میدهند با دستورات صوتی کار کنند؟ شناخت این موارد، روی تجربهای که از کار با اپلیکیشن شما خواهند داشت، تأثیر زیادی میگذارد.
تعامل مستقیم و غیرمستقیم در رابط کاربری
کاربران معمولاً به دو روش با رابط کاربری یک اپلیکیشن تعامل دارند: مستقیم و غیرمستقیم. تعامل مستقیم همان کاری است که کاربران مستقیماً روی صفحه نمایش انجام میدهند. مثلاً وقتی روی یک دکمه ضربه میزنند، یک تصویر را به سمت چپ میکشند، یا برای تغییر اندازه یک کادر آن را درگ و دراپ میکنند. در اپلیکیشنهایی مثل اینستاگرام یا اسنپچت، این نوع تعامل خیلی رایج است. کاربران عکسها را اسکرول میکنند، با دابلتپ لایک کرده و با کشیدن صفحه بین استوریها جابهجا میشوند.
تعامل غیرمستقیم یعنی کاربران از ابزارهای واسطهای برای کنترل اپلیکیشن استفاده میکنند. مثلاً در یک بازی کامپیوتری، ممکن است با صفحهکلید و ماوس کار کنند. یا در یک اپلیکیشن مالی، بیشتر اطلاعات را از طریق فرمهای ورود پر کنند. مثلاً در برنامههای حسابداری مثل QuickBooks، کاربران بیشتر از میانبرهای صفحهکلید برای ثبت فاکتورها استفاده میکنند، چون تایپ کردن سریعتر از کلیک روی دکمههاست.
چرا شناخت کاربران مهم است؟

طراحی رابط کاربری اپلیکیشن
در طراحی رابط کاربری اپلیکیشن، فقط دانستن اینکه کاربران از چه روشی برای تعامل استفاده میکنند کافی نیست. شما باید بدانید از چه دستگاهی استفاده کرده و در چه شرایطی با اپلیکیشن شما کار میکنند. فرض کنید اپلیکیشنی طراحی میکنید که بیشتر کاربرانش از طریق موبایل از آن استفاده میکنند. در این حالت باید تعامل لمسی را در اولویت قرار دهید و کاری کنید که دکمهها به اندازه کافی بزرگ باشند تا راحت لمس شوند.
اما اگر کاربران بیشتر از طریق لپتاپ و ماوس با برنامه کار میکنند، طراحی شما باید برای کلیک و حرکت ماوس بهینه شود. در اپلیکیشنهایی مثل فیگما، نسخه دسکتاپ میانبرهای صفحهکلید زیادی دارد، اما نسخه موبایل با حرکات لمسی ساده شده است.
گاهی نیز کاربران در حال حرکت با اپلیکیشن کار میکنند. مثلاً وقتی دارند با یک دست تاکسی اینترنتی میگیرند. در این شرایط، نباید برای تأیید یک سفر، چندین مرحله و کلیک پشت سر هم وجود داشته باشد. اپلیکیشنهایی مثل اوبر و اسنپ این موضوع را رعایت کردهاند تا با یک یا دو حرکت ساده، درخواست سفر ثبت شود.
کاربران را از عواقب هر کار آگاه کنید
همه ما حداقل یکبار در یک اپلیکیشن دکمهای را زدهایم که بعد از آن، یک کار غیرمنتظره اتفاق افتاده است. مثلاً خواستیم یک پیام را ببندیم، اما ناخواسته آن را حذف کردیم! یا فکر کردیم دکمه “بعدی” را میزنیم، اما در واقع پرداخت را تأیید کردیم و پول از حسابمان کم شد. این اتفاقات نهتنها تجربه کاربری را خراب میکنند، بلکه باعث میشوند کاربر احساس سردرگمی و حتی ناراحتی کند.
چرا اطلاعرسانی قبل از هر اقدام مهم است؟
وقتی کاربری در یک اپلیکیشن روی دکمهای میزند یا گزینهای را انتخاب میکند، باید کاملاً بداند که چه اتفاقی قرار است بیفتد. اگر این موضوع مشخص نباشد، احتمال دارد که اشتباه کند و از نتیجه کارش پشیمان شود. تصور کنید در یک اپلیکیشن گالری عکس، دکمه حذف، هیچ نمادی نداشته باشد و بهمحض زدن آن، تصویر بدون هیچ هشداری پاک شود. مطمئناً چنین چیزی تجربه بدی است!
چطور کاربران را آگاه کنیم؟
کاربران به برخی نمادها عادت کردهاند. مثلاً همه میدانند که آیکون سطل زباله به معنی حذف کردن است یا علامت «+» یعنی اضافه کردن. اگر در طراحی UI اپلیکیشن از این نمادهای آشنا استفاده کنید، کاربران بدون فکر کردن متوجه میشوند که هر دکمه چه کاری انجام میدهد.
رنگها نیز احساسات و واکنشهای متفاوتی را در کاربران ایجاد میکنند. مثلاً دکمههای قرمز معمولاً نشاندهنده اقدامات خطرناک یا غیرقابلبازگشت هستند، مثل حذف یک فایل. رنگ سبز هم برای تأیید یا ادامه دادن به کار میرود. در اپلیکیشنهای بانکی، دکمه “پرداخت” معمولاً سبز است، چون کاربر را به ادامه دادن تشویق میکند. اما اگر قرار باشد حسابی را ببندید یا تراکنشی را لغو کنید، احتمالاً دکمه قرمز خواهید دید.
تأییدیه برای اقدامات مهم را فراموش نکنید
بعضی از کارها برگشتپذیر نیستند، مثلاً حذف دائمی یک فایل یا انتقال پول. در این مواقع، باید یک پیام هشدار نمایش داده شود تا کاربر مطمئن شود که میخواهد این کار را انجام دهد. برای مثال، وقتی در Google Photos عکسی را حذف میکنید، یک پیام ظاهر میشود که میپرسد: “آیا مطمئن هستید؟ این عکس به سطل زباله منتقل میشود و پس از ۳۰ روز حذف خواهد شد.” این نوع پیامها به کاربر فرصت میدهند که قبل از انجام یک کار، دوباره فکر کند.
دکمههایی که فقط نوشتههایی مثل “تأیید” یا “لغو” دارند، مشخص نمیکنند که قرار است چه اتفاقی بیفتد. به جای اینکه روی دکمهای بنویسید “بله”، بهتر است بنویسید “بله، این فایل را حذف کن”. یا در یک اپلیکیشن مالی، بهجای “تأیید”، بهتر است روی دکمه نوشته شود: “پرداخت ۲۰۰ هزار تومان”.
حتما فضای خالی بین دکمهها اضافه کنید
یکی از بدترین اتفاقات این است که کاربر به اشتباه بهجای دکمه “لغو”، دکمه “حذف” را بزند! این مشکل وقتی پیش میآید که دکمهها بیش از حد به هم نزدیک باشند. کمی فاصله دادن بین دکمههای مهم، باعث میشود کاربر راحتتر تصمیم بگیرد و احتمال خطا کمتر شود. در اپلیکیشنهایی مثل Gmail، دکمه “Undo” (برگرداندن) دقیقاً بعد از حذف یک ایمیل نمایش داده میشود تا اگر کاربر اشتباه کرد، بتواند سریع آن را اصلاح کند.
اینکه کاربران در هر لحظه بدانند که با زدن یک دکمه چه اتفاقی میافتد، یکی از اصول اساسی طراحی رابط کاربری اپلیکیشن است. وقتی UI بهگونهای طراحی شود که کاربر هیچوقت غافلگیر نشود، تجربه بهتری خواهد داشت و راحتتر به اپلیکیشن اعتماد میکند.
کاری کنیم که کاربران اشتباه نکنند و اگر کردند، بتوانند جبران کنند
هیچکس از اشتباه کردن خوشش نمیآید، مخصوصاً وقتی در حال کار با یک اپلیکیشن است و یک اشتباه کوچک باعث میشود کلی وقتش تلف شود یا حتی ضرر کند. کاربران ممکن است دکمه اشتباهی را فشار دهند، اطلاعات نادرست وارد کرده یا کاری را نیمهکاره رها کنند. اما این وظیفه ماست که با طراحی درست رابط کاربری، احتمال اشتباه را کم کنیم و در صورت وقوع، راهی برای جبران آن بگذاریم.
جلوگیری از اشتباه قبل از وقوع

طراحی رابط کاربری اپلیکیشن
بهترین روش برای کاهش خطاها این است که از همان اول نگذاریم اتفاق بیفتند. مثلاً وقتی کاربران در حال پر کردن یک فرم هستند، ممکن است بعضی فیلدها را جا بیندازند یا اطلاعات را بهاشتباه وارد کنند. اگر دکمه “ثبت” از همان اول فعال باشد، کاربر روی آن کلیک میکند و بعداً متوجه میشود که یک فیلد را پر نکرده یا اطلاعات را اشتباه وارد کرده است.
اما اگر دکمه “ثبت” تا زمانی که همه فیلدهای ضروری پر نشدهاند، غیرفعال باشد، دیگر چنین مشکلی پیش نمیآید. خیلی از اپلیکیشنهای بانکی این کار را انجام میدهند تا کاربران شماره کارت یا رمز عبور را ناقص وارد نکنند.
یکی دیگر از راههای جلوگیری از خطا، نمایش پیامهای راهنما است. مثلاً وقتی قرار است رمز عبور وارد شود، میتوان در همان لحظه به کاربر گفت که “رمز عبور باید حداقل ۸ کاراکتر داشته و شامل عدد و حروف باشد”. این کار باعث میشود که کاربران از همان ابتدا اطلاعات درست را وارد کرده و مجبور نشوند چند بار سعی کنند.
اگر خطا رخ داد، چطور به کاربر کمک کنیم؟
حتی اگر تمام تلاشمان را بکنیم که خطاها اتفاق نیفتند، باز هم احتمال دارد که کاربران اشتباه کنند. در چنین شرایطی مهم است که آنها را تنها نگذاریم و راهی برای جبران اشتباهشان پیشنهاد دهیم.
یکی از روشهای ساده این است که وقتی کاربر اطلاعات اشتباهی وارد کرد، دقیقاً به او بگوییم که مشکل کجاست. تصور کنید که در حال پر کردن یک فرم ثبتنام هستید و بعد از زدن دکمه “ثبت”، فقط یک پیام قرمز رنگ نمایش داده میشود: “خطا رخ داد.” این پیام نهتنها کمکی نمیکند، بلکه باعث سردرگمی میشود. اما اگر به جای آن نوشته شود: “رمز عبور وارد شده کوتاه است. لطفاً حداقل ۸ کاراکتر وارد کنید.”، کاربر بهراحتی متوجه میشود که چه چیزی را باید اصلاح کند.
دادنِ فرصت دوباره گاهی معجزه میکند!
گاهی وقتها کاربران کارهایی انجام میدهند که نمیتوان بهراحتی آنها را برگرداند. مثلاً در یک اپلیکیشن گالری عکس، اگر کاربر عکسی را حذف کند، بهتر است به او این امکان داده شود که برای مدتی آن را بازگرداند. Google Photos دقیقاً همین کار را انجام میدهد. وقتی عکسی را حذف میکنید، مستقیماً پاک نمیشود، بلکه به “سطل زباله” منتقل میشود و تا ۳۰ روز فرصت دارید آن را برگردانید. این کار باعث میشود که اگر کاربر به اشتباه چیزی را حذف کرد، راهی برای جبران داشته باشد.
گاهی یک تأییدیه ساده میتواند از بروز مشکل بزرگی جلوگیری کند. فرض کنید در یک اپلیکیشن مالی، میخواهید مبلغی را انتقال دهید. اگر بعد از زدن دکمه “پرداخت”، پیامی نمایش داده شود که از شما بپرسد: “آیا مطمئن هستید که میخواهید ۵۰۰ هزار تومان به لیام پوریامین انتقال دهید؟”، احتمال اینکه کاربر اشتباهاً مبلغ یا گیرنده را انتخاب کند، کاهش پیدا میکند.
فیدبک سریع تجربه کاربر را بهتر میکند
وقتی در دنیای واقعی کاری انجام میدهید، معمولاً بلافاصله متوجه نتیجهاش میشوید. اگر دکمه آسانسور را فشار بدهید، چراغش روشن میشود. اگر چیزی را روی میز بگذارید، صدای برخوردش را میشنوید. همین موضوع در اپلیکیشنها هم اهمیت دارد. کاربران وقتی روی دکمهای کلیک میکنند، فرم پر کرده یا فایلی را آپلود میکنند، انتظار دارند که فوراً یک واکنش ببینند. اگر هیچ اتفاقی نیفتد، سردرگم میشوند و ممکن است فکر کنند که برنامه خراب شده.
چطور فیدبک سریع بدهید؟
هر کاری که کاربر انجام میدهد، باید یک پاسخ واضح داشته باشد. مثلاً اگر روی دکمه “ارسال” در یک فرم میزند، نباید در بلاتکلیفی بماند. میتوانید دکمه را به حالت “در حال ارسال…” تغییر دهید و بعد از ارسال موفقیتآمیز، یک پیام نمایش دهید که بگوید “پیام شما با موفقیت ارسال شد!” این پیامهای ساده باعث میشود کاربر مطمئن شود که کارش انجام شده است.
یک مثال دیگر از فیدبک سریع، دکمههای تعاملی هستند. اگر در یک اپلیکیشن فروشگاهی روی دکمه “افزودن به سبد خرید” کلیک کنید و هیچ اتفاقی نیفتد، احتمال دارد چند بار روی دکمه بزنید یا فکر کنید که کار نکرده است. اما اگر بعد از کلیک، دکمه تغییر کند و مثلاً به “افزوده شد” تبدیل شود، کاربر متوجه میشود که عملیات انجام شده است. اپلیکیشنهایی مثل دیجیکالا یا آمازون از همین روش استفاده میکنند تا کاربر احساس نکند که روی دکمه اشتباه کلیک کرده است.
فیدبک در زمان بارگذاری چقدر مهم است؟
یکی از بدترین تجربیات کاربری این است که روی یک دکمه کلیک کنید و هیچ اتفاقی نیفتد. حتی اگر پردازش در حال انجام باشد، اما شما ندانید، ممکن است فکر کنید که برنامه هنگ کرده است. در این مواقع، نشان دادن یک انیمیشن بارگذاری خیلی مهم است.
مثلاً وقتی در یک اپلیکیشن بانکی درخواست انتقال وجه میدهید، اگر عملیات بعد از زدن دکمه “پرداخت” چند ثانیه طول بکشد، بهتر است یک انیمیشن چرخشی یا نوار پیشرفت نمایش داده شود. این کار باعث میشود کاربر احساس کند که سیستم در حال پردازش است و مشکلی وجود ندارد.
حس خوب با فیدبکهای مثبت
گاهی اوقات یک پیام ساده میتواند حس خوبی به کاربر بدهد. مثلاً وقتی برای اولین بار وارد یک اپلیکیشن میشوید، نمایش یک پیام خوشآمدگویی میتواند تجربه شما را بهتر کند. “خوش آمدید! خوشحالیم که اینجا هستید ” شاید جمله سادهای باشد، اما باعث میشود کاربر احساس کند که برای او ارزش قائل شدهاید. اپلیکیشنهایی مثل Trello یا Duolingo از همین روش استفاده میکنند.
با رعایت اندازه و جای درست المانها، استفاده از اپلیکیشن را راحتتر کنیم

تنظیم مکان المانها در طراحی اپ
وقتی کاربران با یک اپلیکیشن کار میکنند، معمولاً دنبال راحتترین راه برای رسیدن به هدفشان هستند. اگر یک دکمه خیلی کوچک باشد یا در جای نامناسبی قرار بگیرد، ممکن است کاربران به سختی آن را پیدا کنند یا حتی به اشتباه روی چیز دیگری کلیک کنند. این موضوع مخصوصاً در اپلیکیشنهای موبایل که صفحهنمایش کوچکتری دارند، اهمیت بیشتری پیدا میکند. پس باید به این فکر کنیم که چطور میتوانیم اندازه و جای هر المان را طوری تنظیم کنیم که کاربران کمترین زحمت را بکشند و تجربه بهتری داشته باشند.
چرا اندازه دکمهها مهم است؟
فرض کنید در حال استفاده از یک اپلیکیشن تاکسی آنلاین هستید و میخواهید درخواست سفر بدهید. اگر دکمه “درخواست سفر” کوچک باشد، احتمال دارد به سختی بتوانید روی آن کلیک کنید یا حتی به اشتباه روی دکمه دیگری ضربه بزنید. این موضوع مخصوصاً وقتی در حال حرکت هستید یا با یک دست گوشی را نگه داشتهاید، مشکلساز میشود.
برای همین، دکمههای اصلی و پرکاربرد باید به اندازهای بزرگ باشند که کاربران بتوانند بدون زحمت و با اولین لمس، روی آن کلیک کنند. اپلیکیشنهایی مثل اسنپ و تپسی دقیقاً همین کار را میکنند و دکمه درخواست سفر را بزرگ و در پایین صفحه قرار میدهند تا کاربران بهراحتی بتوانند از آن استفاده کنند.
المانهای مهم را در دیدرس قرار بدهید
همه دکمهها و المانها به یک اندازه اهمیت ندارند. مثلاً در یک اپلیکیشن بانکی، دکمه “انتقال وجه” خیلی مهمتر از دکمه “تنظیمات” است، چون کاربران بیشتر از آن استفاده میکنند. پس باید این دکمهها را نهتنها بزرگتر، بلکه در جایی قرار دهید که بهراحتی در دسترس باشند. بیشتر اپلیکیشنهای موبایل دکمههای مهم را در پایین صفحه قرار میدهند، چون راحتتر قابل لمس هستند. به همین دلیل است که در اینستاگرام، دکمه ارسال پست یا در واتساپ، دکمه ارسال پیام در پایین صفحه قرار دارد.
جای درست برای فرمهای جستجو
جستجو یکی از بخشهای پرکاربرد در اپلیکیشنهایی است که محتوای زیادی دارند. در اپلیکیشنهایی مثل دیجیکالا یا یوتیوب، بخش جستجو در بالای صفحه قرار دارد، چون کاربران معمولاً وقتی وارد اپ میشوند، اول از همه به دنبال چیزی خاص میگردند. اما در اپلیکیشنهایی که جستجو نقش فرعیتری دارد، میتوان آن را در یک جای کمتر مشخص، مثلاً داخل یک منو قرار داد.
خطای کاربران را کاهش دهید
وقتی دکمهها یا عناصر خیلی کوچک باشند، کاربران ممکن است اشتباهاً روی چیز دیگری کلیک کنند. این اتفاق در لیستها بیشتر دیده میشود. مثلاً اگر در یک اپلیکیشن خرید آنلاین، فاصله بین گزینههای یک لیست خیلی کم باشد، ممکن است کاربران بهاشتباه کالای دیگری را انتخاب کنند. برای همین، طراحی درست فاصله بین آیتمها و بزرگتر کردن ناحیه لمسی، باعث میشود که کاربران اشتباه کمتری داشته باشند.
استانداردها در طراحی رابط کاربری اپلیکیشن مهم هستند
طراحی خلاقانه همیشه خوب است، اما وقتی پای تجربه کاربر وسط باشد، گاهی خلاقیت بیش از حد میتواند کار را سخت کند. شما دوست دارید وقتی وارد یک اپلیکیشن جدید میشوید، بدون نیاز به یادگیری دوباره، سریع متوجه شوید که هر چیزی کجاست و چطور کار میکند. اینجاست که رعایت استانداردها اهمیت پیدا میکند.
چرا کاربران از الگوهای آشنا استقبال میکنند؟
فرض کنید در حال استفاده از یک اپلیکیشن پیامرسان جدید هستید. اگر دکمه ارسال پیام را نتوانید بهراحتی پیدا کنید یا جای دکمه برگشت با چیزی غیرمعمول جایگزین شده باشد، احتمال زیادی دارد که کلافه شوید و اپ را ببندید. استانداردها کمک میکنند که شما بدون فکر کردن زیاد، بتوانید با رابط کاربری ارتباط بگیرید. به همین دلیل است که تقریباً تمام پیامرسانها مثل واتساپ، تلگرام و اینستاگرام، جای دکمههای مهم را مشابه هم قرار دادهاند.
سادگی، کلید یادگیری سریعتر
طبق نظریه جورج میلر، حافظه کوتاهمدت انسان فقط میتواند بین ۵ تا ۹ مورد را در آنِ واحد به خاطر بسپارد. این یعنی هرچقدر طراحی یک رابط کاربری سادهتر باشد، شما راحتتر آن را درک میکنید و نیازی به صرف زمان برای یادگیری ندارید.
به همین دلیل اپلیکیشنهای موفق همیشه سعی میکنند تعداد گزینههای اضافی را کاهش دهند و تجربه کاربری را روانتر کنند. مثلا گوگل مپ در ابتدا فقط یک نوار جستجو و یک نقشه را به شما نشان میدهد، ولی وقتی شروع به استفاده میکنید، گزینههای بیشتر بهتدریج نمایش داده میشوند. این روش باعث میشود تا شما احساس سردرگمی نکنید.
چرا نباید با استانداردها زیاد بازی کنید؟
گاهی طراحان وسوسه میشوند که همه چیز را متفاوت طراحی کنند تا اپلیکیشنشان خاص باشد. اما اگر شما نتوانید بهراحتی با طراحی ارتباط بگیرید، احتمال دارد خیلی زود اپلیکیشن را ترک کنید. البته این به این معنی نیست که نباید هیچ خلاقیتی به خرج داد، اما بهتر است تغییرات در جاهایی باشد که واقعاً ارزش افزوده دارد، نه در بخشهایی که شما به آنها عادت کردهاید.
اگر رابط کاربری اپلیکیشن شما بر اساس استانداردها طراحی شده باشد، شما احساس راحتی بیشتری خواهید داشت و سریعتر به هدف خود میرسید. این یعنی تجربه بهتر، رضایت بیشتر و در نهایت موفقیت اپلیکیشن!
تصمیمگیری کاربران را برایشان ساده کنید

آموزش طراحی UI اپ
یکی از مشکلاتی که خیلی از اپلیکیشنها و وبسایتها با آن روبهرو هستند، سردرگمی کاربران در انتخابهاست. وقتی یک صفحه پر از فرم، پاپآپ، تبلیغات، ویدیو و انیمیشنهای مختلف باشد، طبیعی است که کاربر نتواند راحت تصمیم بگیرد.
مثلاً فرض کنید به محض اینکه وارد یک اپ خرید آنلاین شوید، همان اول با یک پاپآپ روبهرو شده که شما را به عضویت در خبرنامه دعوت میکند. بعد با یک بنر تبلیغاتی که پیشنهاد تخفیف میدهد مواجه میشوید و سپس یک ویدیو شروع به پخش میکند. در چنین شرایطی، شما احساس میکنید که باید به همه اینها توجه کنید. ولی در نهایت ممکن است هیچکدام را انتخاب نکنید یا به راحتی از اپلیکیشن خارج شوید.
هدف شما باید این باشد که قدرت تصمیمگیری کاربران را ساده کنید. هر چه گزینههای بیشتری در اختیارشان بگذارید، تصمیمگیری برای آنها سختتر میشود. به همین دلیل بهتر است فقط گزینههای مهم و ضروری را نمایش دهید و از شلوغی بیمورد دوری کنید. به عنوان مثال، اگر در اپلیکیشن خود میخواهید یک تخفیف ویژه به کاربران ارائه دهید، بهتر است به جای پاپآپهای متعدد، این تخفیف را به صورت ساده و واضح در یک بخش مشخص از صفحه نشان دهید تا کاربر بدون هیچ مزاحمتی بتواند تصمیم بگیرد.
بررسی دادهها را دست کم نگیرید
دادهها مهمترین منابع برای تصمیمگیری در طراحی هستند. از آنجا که شما نمیتوانید همیشه همه چیز را از دیدگاه کاربران خود ببینید، استفاده از ابزارهای آنالیز کمک میکند تا رفتار واقعی کاربران را بشناسید. بهعنوان مثال، اگر مشکلاتی در زمینه افزایش تعداد نصبها یا تبدیل کاربران به مشتریان واقعی دارید، میتوانید از ابزارهایی مانند Mixpanel یا Google Analytics استفاده کنید تا متوجه شوید که کاربران دقیقاً کجا دچار مشکل میشوند و چرا.
میکس پنل بهتر است یا گوگل آنالیتیکس؟
ابزارهایی مانند Mixpanel بیشتر تمرکزشان روی رویدادها و تعاملات کاربران است. مثلاً ممکن است متوجه شوید که کاربری که به صفحه پرداخت میرود، هیچگاه اقدام به خرید نمیکند. در این صورت میتوانید بررسی کنید که چرا این اتفاق میافتد و چه چیزی باعث ترک صفحه میشود.
گوگل آنالیتیکس هم به شما اطلاعات کلیتری درباره منابع ترافیک و رفتارهای عمومی کاربران میدهد. به عنوان مثال میتوانید ببینید که بیشتر کاربران شما از کدام شبکه اجتماعی به اپلیکیشن شما آمدهاند یا چقدر زمان صرف کردهاند.
این ابزارها میتوانند دادههای دقیقی را در اختیارتان بگذارند که براساس آنها بتوانید تغییرات مؤثری در طراحی رابط کاربری خود انجام دهید. هر دو ابزار میتوانند دادههای خوبی به شما بدهند، اما مهم است که شما با توجه به نیاز خاص خود، یکی از آنها را انتخاب کنید تا بهترین نتیجه را بگیرید.
درباره طراحی رابط کاربری اپلیکیشن خود تحقیق کنید
تحقیق کردن یکی از مهمترین کارهایی است که باید انجام دهید. برای طراحی یک تجربه کاربری مؤثر و جذاب، باید همیشه خود را در جریان آخرین تغییرات و روندهای بازار نگه دارید. این کار شامل تحلیل رقبا، بررسی روشهای ارتباطی مختلف با کاربران و شناخت بیشتر نیازها و مشکلات آنها میشود. شاید این بخش از کار کمی زمانبر و خستهکننده باشد، اما بدون شک به شما کمک میکند تا طراحیهای دقیقتر و بهتری داشته باشید.
فرض کنید میخواهید رابط کاربری اپلیکیشن خرید آنلاین طراحی کنید. برای اینکه بهترین تجربه را به کاربران ارائه دهید، باید بررسی کنید که رقبای شما چه ویژگیهایی دارند. آیا طراحی دکمهها و فرمها را ساده کردهاند؟ آیا رنگهای انتخابی برای دکمههای خرید و افزودن به سبد خرید باعث راحتی استفاده میشود؟ با تحقیق کردن، میتوانید این سوالات را پاسخ دهید و طراحی خود را مطابق با نیازهای کاربران بهینه کنید.
مثلا ممکن است متوجه شوید که در اپلیکیشنهای رقیب، دکمه «افزودن به سبد خرید» خیلی کوچک است و این باعث میشود که کاربران به راحتی نتوانند آن را پیدا کنند. بنابراین شما میتوانید این مشکل را در طراحی خود رفع کرده و دکمه را بزرگتر و رنگیتر کنید تا کاربران بدون دردسر از آن استفاده کنند.
پیش از طراحی نهایی، ابتدا نمونه اولیه بسازید
هنگامی که وارد مرحله طراحی میشوید، باید تصمیم بگیرید که از ابتدا یک طرح جدید بسازید یا یک پروژه از قبل آمادهشده را تغییر دهید. این تصمیم میتواند تأثیر زیادی روی روند کار شما داشته باشد. اگر قصد دارید از ابتدا طراحی کنید، باید به تمام جزئیات دقت کرده و مراحل مختلف طراحی را بهطور منظم پیش ببرید. در این مرحله، استفاده از ابزارهای طراحی مناسب بسیار مهم است. ابزارهایی مثل Sketch، Figma یا Adobe XD به شما اجازه میدهند تا طرحهای اولیه را به راحتی بسازید و آنها را تست کنید.
مثلا اگر قرار است رابط کاربری اپلیکیشن جدیدی طراحی کنید که به کاربران امکان جستجو در محصولات مختلف را میدهد، ابتدا باید یک نمونه اولیه (Prototype) طراحی کنید. این نمونه اولیه باید به شما و دیگر اعضای تیم کمک کند تا نحوه عملکرد اپلیکیشن را بررسی کنید. آیا کاربر به راحتی میتواند محصولات را جستجو کند؟ آیا فیلترها درست عمل میکنند؟ اینگونه میتوانید مطمئن شوید که کاربران تجربه بهتری خواهند داشت.
با تیم توسعهدهندگان ارتباط بگیرید
یکی از نکات کلیدی که در طراحی رابط کاربری باید همیشه مدنظر قرار دهید، همکاری با تیم توسعهدهندگان است. گذشته از این که طراحان وظیفه طراحی را انجام میدهند، پیادهسازی این طراحیها توسط توسعهدهندگان میتواند چالشهایی به همراه داشته باشد. به همین دلیل باید با توسعهدهندگان خود همکاری نزدیکی داشته باشید تا اطمینان حاصل کنید که طرحهایی که ایجاد کردهاید، به درستی پیادهسازی میشوند و مشکلات فنی ایجاد نمیکنند.
فرض کنید شما دکمهای طراحی کردهاید که کاربر با کلیک کردن روی آن، باید به صفحه خرید هدایت شود. اگر دکمه بهدرستی در کد پیادهسازی نشده یا در دستگاههای مختلف به درستی نمایش داده نشود، کاربران ممکن است نتوانند از آن استفاده کنند. بنابراین شما باید از همان ابتدا با توسعهدهندگان در مورد نحوه پیادهسازی این المانها مشورت کنید. این همکاری میتواند به کاهش مشکلات و بهبود تجربه کاربری کمک کند.
با بهترین نرمافزارها و هوش مصنوعی طراحی رابط کاربری آشنا شوید

هوش مصنوعی طراحی رابط کاربری
تا همین چند سال پیش، طراحی رابط کاربری یک فرآیند کاملاً دستی بود؛ ساعتها زمان میبرد تا یک صفحه ساده طراحی شود و کوچکترین تغییرات، کلی دردسر ایجاد میکرد. اما حالا با نرمافزارهای پیشرفته و هوش مصنوعی، طراحی UI سریعتر و حرفهایتر از همیشه شده است.
اگر میخواهید رابط کاربری یک اپلیکیشن جدید را طراحی کنید، دوست ندارید ابزاری داشته باشید که در چند ثانیه، پیشنهادهای جذاب ارائه دهد، رنگها را بهینه کند، چیدمان را بهبود ببخشد و حتی رفتار کاربران را پیشبینی کند؟ این دقیقاً همان کاری است که ابزارهای مدرن طراحی UI اپلیکیشن انجام میدهند.
در ادامه شما را با بهترین نرمافزارها و هوش مصنوعیهای کاربردی برای طراحی رابط کاربری اپلیکیشن آشنا میکنیم. اگر میخواهید طراحیهای حرفهایتری داشته باشید و در زمان و انرژی خود صرفهجویی کنید، همراهمان باشید.
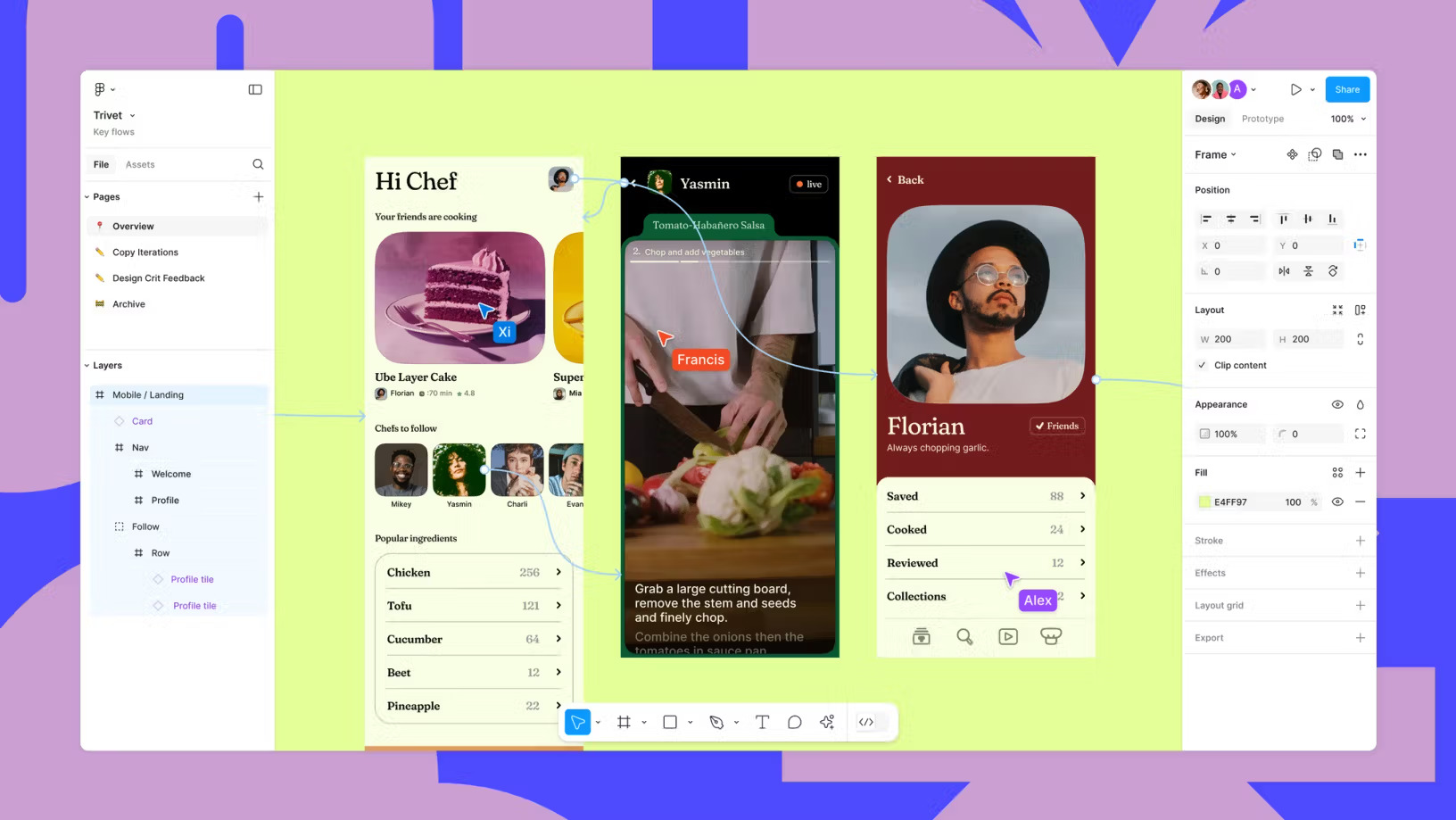
فیگما (Figma)، ابزاری قدرتمند برای طراحی رابط کاربری اپلیکیشن

طراحی رابط کاربری با فیگما
اگر طراحی UI اپلیکیشن انجام داده باشید، حتماً نام فیگما را شنیدهاید. این ابزار یکی از محبوبترین گزینهها برای طراحان است که به شما اجازه میدهد تا ایدههایتان را راحت و سریع پیادهسازی کنید. طراحی یک اپلیکیشن معمولاً به کار گروهی نیاز دارد و هماهنگی بین اعضای تیم همیشه ساده نیست. فیگما این مشکل را حل کرده است. شما و همتیمیهایتان میتوانید بهصورت همزمان روی یک پروژه کار کنید، تغییرات یکدیگر را ببینید و حتی نظرات خود را در بخشهای مختلف طراحی ثبت کنید.
فیگما پلاگینهای مختلفی دارد که سرعت طراحی را بالا میبرند. مثلاً اگر به تصاویر باکیفیت نیاز داشته باشید، افزونه Unsplash امکان جستوجو و استفاده از عکسهای رایگان را فراهم میکند. یا اگر به آیکونهای متنوع نیاز دارید، پلاگین Iconify هزاران آیکون آماده را در اختیارتان میگذارد. رابط کاربری فیگما بسیار ساده و قابل فهم است. قابلیتهایی مانند Auto Layout باعث میشوند طراحیهای شما برای موبایل، تبلت و دسکتاپ بهطور خودکار سازگار شوند. کتابخانههای آمادهای از المانهای رایج رابط کاربری نیز در دسترس است که میتوانید آنها را به طراحی خود اضافه کنید.
آنلاین بودن؛ مزیت یا محدودیت؟
فیگما تحت وب است، یعنی از هر جایی و با هر دستگاهی میتوانید به پروژههای خود دسترسی داشته باشید. اما نکته منفی این است که بدون اینترنت، امکان استفاده از آن را نخواهید داشت. برای کار فردی، فیگما رایگان است. اما در پروژههای گروهی فقط ۳ فایل رایگان خواهید داشت. برای دسترسی نامحدود، باید اشتراک ماهانه تهیه کنید. با این حال، فیگما همچنان یکی از بهترین ابزارهای طراحی رابط کاربری اپلیکیشن محسوب میشود.
Adobe XD، همراهی حرفهای برای طراحی رابط کاربری اپلیکیشن

طراحی UI با ادوبی XD
این ابزار که توسط کمپانی ادوبی توسعه داده شده، از همان ابتدا بهدلیل سادگی و کارایی بالا مورد توجه طراحان قرار گرفت. وقتی ایدهای برای یک اپلیکیشن دارید، Adobe XD به شما کمک میکند تا یک نمونه اولیه (Prototype) بسازید. با ابزارهای متنوع آن میتوانید صفحههای مختلف طراحی کنید، مسیر حرکت کاربر را شبیهسازی کرده و حتی قبل از نوشتن یک خط کد، تجربه کاربری را تست کنید.
افزودن انیمیشن بدون نیاز به کدنویسی
یک اپلیکیشن فقط از صفحههای ثابت تشکیل نشده است. انیمیشنهای پویا باعث جذابیت بیشتر طراحی میشوند. با Adobe XD میتوانید بدون نیاز به کدنویسی، افکتهای جذابی مثل محو شدن، تغییر صفحه و حرکات نرم اضافه کنید. ناگفته نماند که یکی از قابلیتهای عالی این نرمافزار، امکان مشاهده زنده طراحی روی گوشی موبایل است. با این ویژگی میتوانید بررسی کنید که اندازه دکمهها، خوانایی متنها و کلیه جزئیات طراحی در صفحهنمایشهای مختلف چگونه نمایش داده میشود.
همکاری بیدردسر با توسعهدهندگان
مشکلی که اغلب بین طراحان و برنامهنویسان وجود دارد، تفاوت در درک طراحی و پیادهسازی است. Adobe XD این مشکل را حل کرده و خروجیهای سازگار با کدنویسی را در اختیارتان میگذارد تا برنامهنویسان بهراحتی از رنگها، اندازهها و فاصلههای دقیق استفاده کنند. اگر قبلاً با فتوشاپ یا ایلاستریتور کار کرده باشید، یادگیری Adobe XD برای شما بسیار ساده خواهد بود. بسیاری از ابزارهای آن شبیه به فتوشاپ هستند، اما برای طراحی UI بهینه شدهاند.
بدون محدودیت در سیستمعامل
برخلاف برخی نرمافزارهای طراحی که محدود به یک سیستمعامل خاص هستند، Adobe XD هم در ویندوز و هم در macOS قابل اجراست. با این ویژگیها، Adobe XD ابزار قدرتمندی برای طراحی سریع، حرفهای و بدون دردسر رابط کاربری اپلیکیشنها محسوب میشود.
Midjourney هوش مصنوعی طراحی گرافیکی برای رابط کاربری

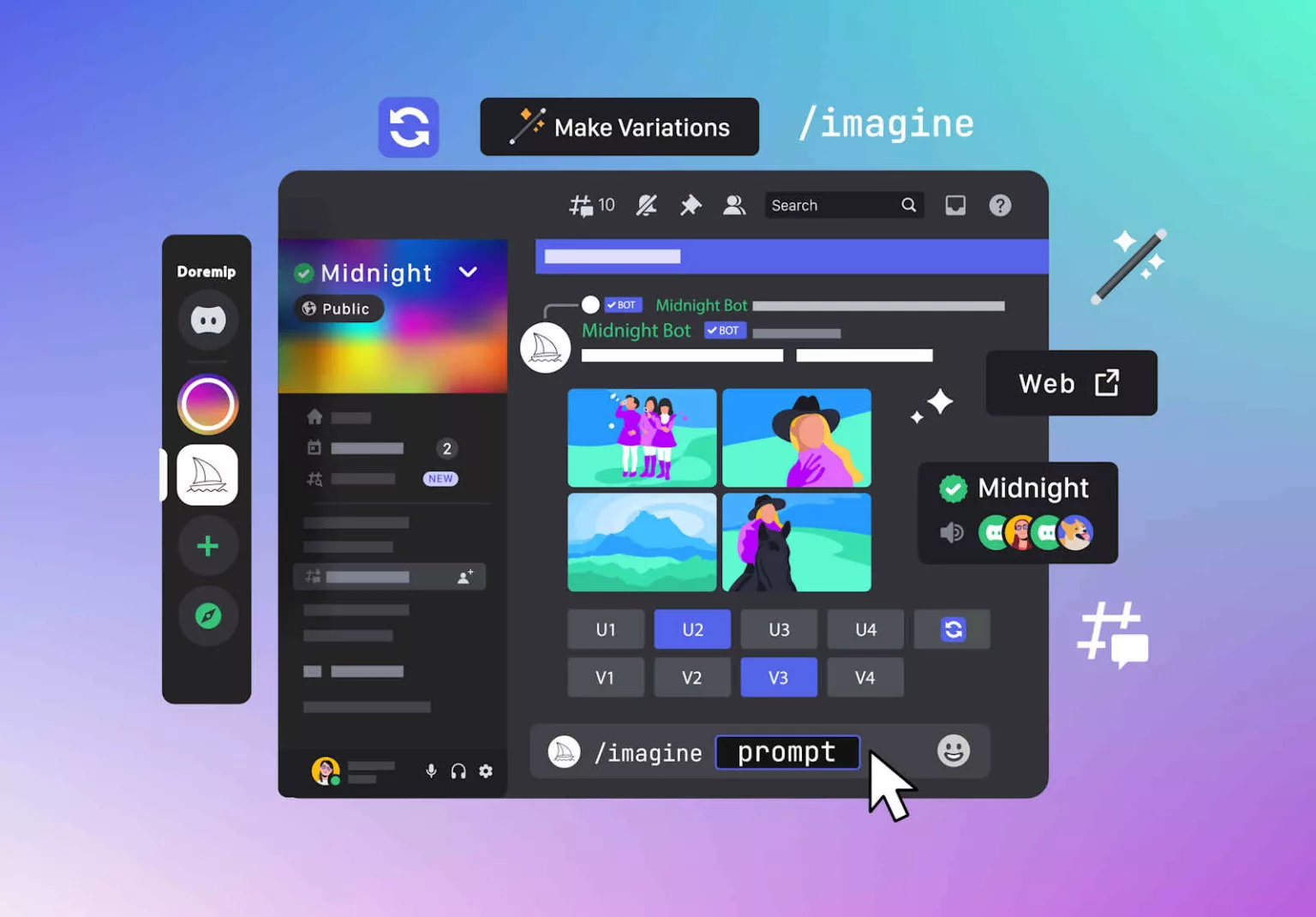
هوش مصنوعی میدجرنی
این ابزار هوش مصنوعی با استفاده از ماشین لرنینگ، طرحهای حرفهای و جذابی را برای رابط کاربری اپلیکیشن ایجاد میکند. تنها کافی است ایدهی خود را وارد کنید و این هوش مصنوعی فوقالعاده، تصاویر و کامپوننتهای رابط کاربری را برای شما آماده میکند.
تصور کنید که یک اپلیکیشن سفارش غذا طراحی میکنید. میتوانید در Midjourney یک دستور ساده وارد کنید مانند “یک رابط کاربری مینیمال برای اپلیکیشن سفارش غذا با رنگهای گرم” و در کمتر از چند دقیقه چندین طرح شگفتانگیز دریافت کنید! این یعنی سرعت بالا و خلاقیتی بیحد و مرز.
همکاری تیمی راحتتر از همیشه
اگر همراه با تیم خود روی طراحی یک اپلیکیشن کار میکنید، Midjourney امکان همکاری گروهی را بهراحتی فراهم کرده است. اعضای تیم میتوانند ایدههای خود را به اشتراک بگذارند و در لحظه تغییرات لازم را مشاهده کنند. به عنوان مثال، اگر تیم طراحی بخواهد رنگبندی صفحه لاگین را تغییر دهد، به جای ساعتها کار دستی، میتوانید از Midjourney استفاده کرده و در چند دقیقه رنگهای جدید را تست کنید.
چگونه با Midjourney کار کنیم؟
این موتور یادگیری عمیق، متن شما را دریافت کرده و آن را به تصویر تبدیل میکند. به عنوان مثال، اگر در stable diffusion بنویسید “یک صفحهی لاگین با تم آبی و المانهای مدرن”، چندین طرح پیشنهادی دریافت میکنید. میدجرنی روی پلتفرم دیسکورد اجرا میشود، بنابراین ابتدا باید دیسکورد را دانلود کرده و یک حساب کاربری ایجاد کنید. پس از عضویت، در کانال newbies تایپ کنید “settings/” و تنظیمات مورد نظر خود را انتخاب کنید.
دستور دادن به هوش مصنوعی
اکنون زمان آن رسیده است که ایده خود را تبدیل به واقعیت کنید. در بخش prompt، توضیحات کاملی از چیزی که مدنظر دارید بنویسید. برای مثال “یک رابط کاربری فلت برای اپلیکیشن مالی با رنگهای آبی و سفید و طراحی مدرن”. حتماً عبارت “UI/UX” را در دستور خود قرار دهید تا هوش مصنوعی متوجه شود که به دنبال طراحی رابط کاربری هستید.
وقتی Midjourney طراحیها را تحویل داد، میتوانید از آنها به عنوان الهام استفاده کرده یا با تغییر برخی جزئیات، تصاویر جدیدتری ایجاد کنید. این روش نه تنها سرعت طراحی را افزایش میدهد، بلکه خلاقیت شما را نیز تقویت میکند.
برای ویرایش تصاویر از Adobe Sensei کمک بگیرید

هوش مصنوعی Adobe Sensei
اگر از ویرایش تصاویر برای اپلیکیشن خود خسته شدهاید، Adobe Sensei میتواند کارتان را ده برابر راحتتر کند! این ابزار هوش مصنوعی تمام تغییرات پیچیده را خودش انجام میدهد. دیگر لازم نیست برای حذف پسزمینه نامناسب وقت بگذارید؛ Sensei این کار را تنها با یک کلیک برایتان انجام میدهد، بدون اینکه کیفیت تصویر افت کند.
میخواهید تصاویر اپلیکیشن شما با تم و هویت بصریاش هماهنگ باشد؟ Sensei رنگها را تحلیل میکند و به شما پیشنهاد میدهد که چگونه آنها را متعادلتر کنید. اگر یک عکس خوب دارید اما کادر مناسبی ندارد، نگران نباشید! سنسی بهترین فریم را برای شما پیدا میکند تا تصویرتان جذابتر و حرفهایتر به نظر برسد.
گاهی نیاز دارید کمی چاشنی پویایی به طراحیتان اضافه کنید. سنسی افکتهای بصری جذابی را روی تصاویر میاندازد تا اپلیکیشن شما زندهتر شود. اگر هم از Midjourney برای تولید تصاویر استفاده میکنید، Sensei میتواند آنها را اصلاح کند، رنگها را بهینه و نورپردازی را بهتر کند. با این ابزار، دیگر لازم نیست برای هر تغییر کوچکی سراغ نرمافزارهای پیچیده بروید. هوش مصنوعی کار را برایتان انجام میدهد.
با ابزار VisualEyes تستهای کاربری را انجام دهید

تست کاربری با VisualEyes
تا حالا شده بعد از طراحی رابط کاربری اپلیکیشنتان، با خودتان بگویید که واقعاً کاربران چطور از این صفحه استفاده میکنند؟ به کدوم دکمه بیشتر توجه میکنند؟ چیزی که طراحی کردم، راحت فهمیده میشود یا نه؟ اینجاست که VisualEyes به کمک شما میآید.
ابزار VisualEyes با استفاده از هوش مصنوعی، به طراحان کمک میکند تا تستهای کاربری دقیقتری انجام دهند. این ابزار شبیهسازی میکند که چشمان کاربران هنگام استفاده از اپلیکیشن به کجا بیشتر توجه میکند و کدام بخشها نادیده گرفته میشوند. برای استفاده از آن، ابتدا باید طرح رابط کاربری خود را وارد کرده و تست را تنظیم کنید تا بتوانید دادههای دقیق از رفتار کاربران دریافت کنید. پس از انجام تست، VisualEyes نقشه حرارتی (Heatmap) ایجاد میکند که نشان میدهد کاربران بیشتر به کدام قسمتها نگاه کردهاند و روی کدام المانها تمرکز داشتهاند.
با تحلیل این نتایج میتوانید طراحی خود را بهتر کنید. مثلا اگر دکمهای در طراحی بهدرستی دیده نمیشود، میتوانید مکان یا رنگ آن را تغییر دهید. همچنین میتوانید تستها را با گروههای مختلف کاربران تکرار کنید تا ببینید آیا تغییرات باعث بهبود تجربه کاربری شده است یا نه. این ابزار به طراحان اجازه میدهد تا پیش از انتشار اپلیکیشن، مشکلات و ضعفهای طراحی را شناسایی و اصلاح کنند، بنابراین دیگر نیازی به اصلاحات بعد از انتشار نخواهید داشت.
سخن پایانی
طراحی رابط کاربری اپلیکیشن چیزی فراتر از چیدمان دکمهها و رنگبندی جذاب است. یک UI خوب، تجربهای روان، جذاب و کاربرپسند ایجاد میکند تا کاربران بدون نیاز به فکر کردن، از آن لذت ببرند. برای رسیدن به این هدف، هم باید اصول طراحی را بشناسید و هم از ابزارهای حرفهای استفاده کنید.
حالا که با اصول مهم UI و بهترین نرمافزارها و ابزارهای هوش مصنوعی آشنا شدید، وقت آن رسیده که خلاقیت خودتان را به کار بگیرید. فراموش نکنید، بهترین رابطهای کاربری آنهایی هستند که به نظر ساده میرسند اما پشت آنها، دقت، دانش و هنر یک طراح حرفهای قرار دارد. پس دستبهکار شوید و همین حالا رابط کاربری اپلیکیشن خود را زیباتر از همیشه طراحی کنید.
منبع: careerfoundry.com